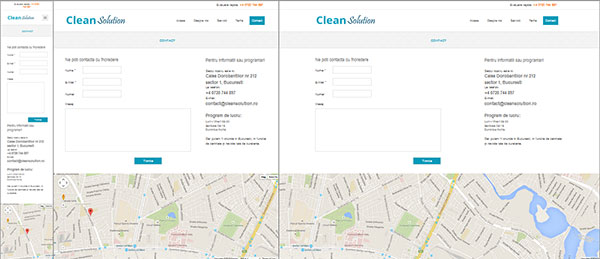
Parcă mai ieri vorbeam despre un nou stil de realizare a site-urilor, cel responsive, şi iată-ne deja în acţiune. Site-urile moderne din ziua de azi nu mai pot fi concepute doar pentru o anumită rezoluţie sau un anumit tip de tehnologie de vizualizare, ci trebuie să fie gata pregătite pentru TOATE aparatele şi dispozitivele fixe şi mobile! Pentru a înţelege mai bine cum stau lucrurile, vom lua ca exemplu un site de prezentare responsive al unei firme de curăţenie, colaborator recent.
Clean Solution este o societate specializată pe servicii de curăţenie la domiciliu şi servicii de curatenie birouri în Bucureşti, iar site-ul său www.cleansolution.ro este unul responsive. Funcţionarea sa dovedeşte că acesta poate fi răsfoit şi citit la fel de comod, atât de pe un computer sau laptop, cât şi de pe un telefon mobil sau tabletă.
Tehnica de programare a site-ului depistează în timp real dimensiunea displayului şi orientarea, apoi reconfigurează rapid conţinutul paginii pentru a asigura o afişare optimă în oricare dintre variante.

Un site responsive se bazează în special pe redimensionarea dinamică a textelor, imaginilor şi meniurilor, şi repoziţionarea lor pe orizontală şi verticală. Dacă din imaginea de mai sus se observă că pozele şi textele sunt redimensionate şi rearanjate relativ uşor, la meniuri vom constata modificări ceva mai mari, vizibile mai ales atunci când spaţiul disponibil este foarte limitat. Observaţi dispunerea meniului general (Acasă, Despre noi, Servicii, Tarife, Contact) şi a submeniului Servicii (Curăţenie birouri, Curăţenie la domiciliu, Spălare, Curăţare canapele şi fotolii, Spălare, Curăţare mochetă), care pe dispozitivele mobile vor arăta complet diferit pentru că va fi exploatat mai eficient spaţiul disponibil pe verticală.

Site-ul de tip responsive aduce ca noutate adaptabilitatea în special pentru telefon, iar pentru că este vizualizat prin acesta site-ul trebuie pregătit până la cele mai mici aspecte cum ar: mărirea fonturilor pentru o citire uşoară pe micul display, mărirea butoanelor astfel încât să poată fi tastate uşor, depărtarea butoanelor pentru a nu se apăsa din greşeală vreun buton apropiat, setarea numărului de telefon afişat ca buton activ, astfel încât să se poată suna persoana de contact prin simpla atingere a acestuia etc.

Un ultim aspect obligatoriu oricărui site responsive, aşa cum se poate vedea şi în exemplul dat, este asigurarea afişării şi funcţionării componentelor specifice pentru contact. Aţi ajuns pe site şi doriţi urgent „curăţenie birouri”, păi trebuie să-i şi puteţi contacta rapid chiar dacă vă aflaţi în faţa unui telefon mobil. Pentru aceasta trebuie să fie bine puse la punct toate elementele de contact precum: adresa sediului firmei, telefonul şi adresa de email, formularul de contact online şi harta cu localizarea dinamică. Cum toate acestea funcţionează impecabil în exemplul dat, putem spune că până şi pe site domneşte cu adevărat curăţenia!
![WHD.ro [ Web Hosting & Design ]](https://www.whd.ro/WHD_header_logo.jpg)